ルーレットの作り方(1) 扇形の作り方
質問ありがとうございます! カジノにあるようなボールが転がるやつは難しいですが、色分けしたルーレット板を回すような物なら作れそうです。記事は明日以降になる予定です #peing #質問箱 https://t.co/ZsutJXlVuY pic.twitter.com/9iQfw9vkSK
— うなうなぎ@ポリバケツ (@unaunagi1) June 4, 2018
「久々に質問が来ていたので、ドーナツ作りは後回しにして、先にこっちをやってみようと思う」
妹「ルーレットというと、どういうのだろう」
「色々あるんだけど、ボールじゃなくて針という話だからから、円盤をぐるぐる回して、針で止まった場所が何かを調べる……やつだと思う。この記事はUnityのだけど、見た目的にはこういう感じでいいんじゃないかと」
「これを作るのに何が必要か……と考えていくと、だいたいこういう感じになる」
・ルーレット的な絵
・ルーレットが回って、だんだん減速しながら止まる
・ルーレットが止まった場所がどこかを調べる
「この絵に関しては、お絵かきソフトか何かで作っておけばいいんだけど、できれば分割数は後で変えたいという話なので、ここはプログラムで分割数を変えられる、いわゆるプロシージャルな仕組みを考えてみる」
妹「そりゃ絵で作っちゃったら後で変えるのめんどくさいからね」
「ちょっと問題なのが、Unityの場合は標準のウィジェット(uGUI)に、画像を扇形にカットする機能があるんだけど、UE4にはこれがない。ただ自作マテリアルを使えば似たようなことはできる。できるけど普通に三角関数とか使うのは面倒くさいので、もっと手抜きが出来る方法を探した」
「探してみたところ、この記事で紹介されてるVectorToRadialValueを使えば、三角関数なしで必要な情報が全て手に入る事がわかった」
妹「必要な情報とは?」
「マテリアル内のピクセルが、それぞれテクスチャの中心からどれぐらい離れてるかと、角度がどのへんにあるかということ。これがわかれば扇形は作れる。ただマテリアルの作り方について、ある程度の知識が必要になるかも」

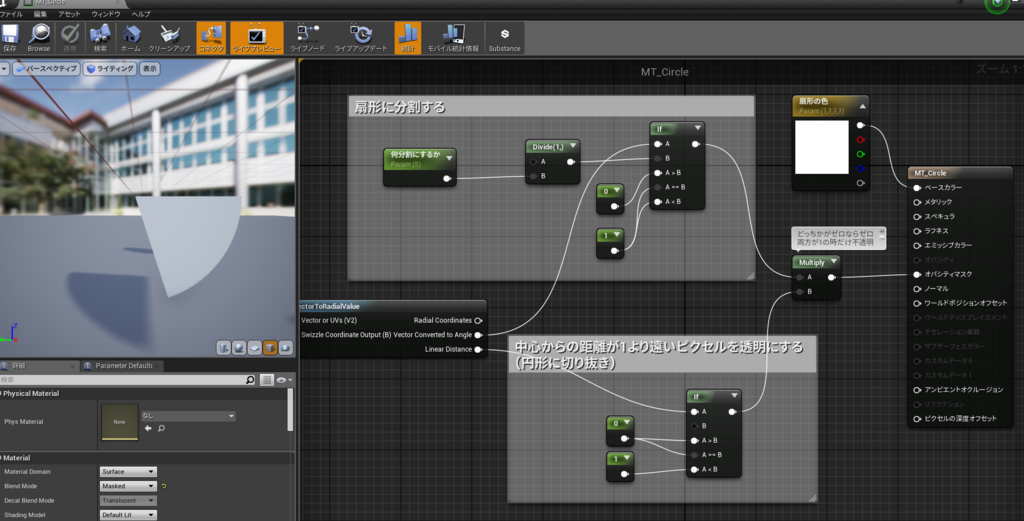
「まず距離を使って円を作る。円というのは中心からの距離が一定な図形だから、中心からある程度以上離れたピクセルを全部透明にすると、その内側に円ができる」
妹「中心だけくり抜かれてるように見えるんだけど……」
「透明と半透明の設定を間違えてしまった……まあ原理としてはそういうこと。距離を1.0にすると、このマテリアルを正方形いっぱいに表示した場合に、一番大きなサイズで円がくり抜かれるようになる。もっと距離が短いと小さい円、大きくすると色々はみ出してる大きな円になる」

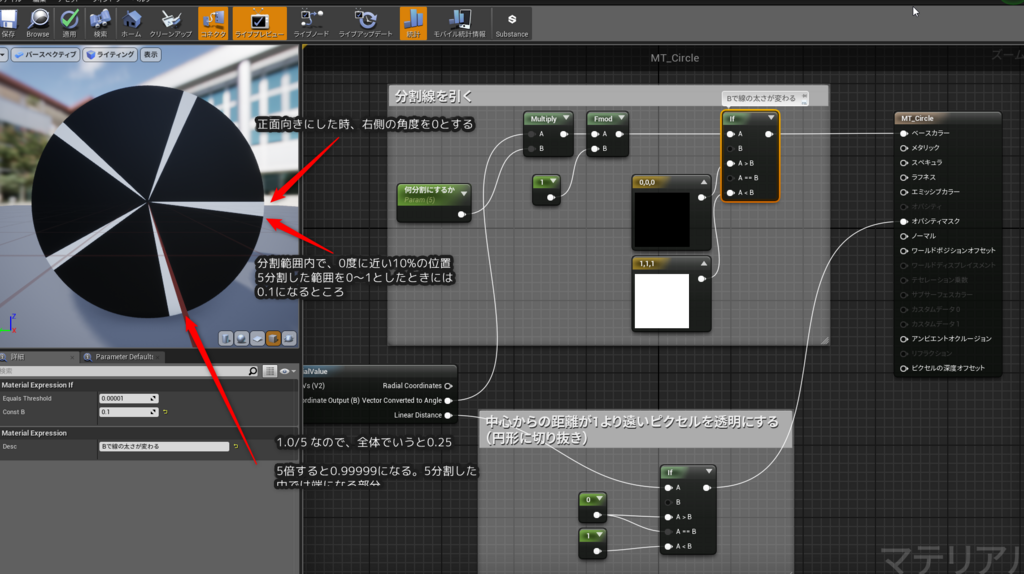
「次が扇型。色はまたしても白と黒間違っちゃったんだけど……まず角度が数字で表されてる。右が0、下が0.25、左が0.5、上が0.75って感じで、0~1に正規化された数字だから、とても計算しやすい」
妹「360度の方がわかりやすいのでは? 分度器とかで調べるのに」
「そういう場合はMultiplyで360を掛けてから計算してもいい。もしくは360度で計算して、最後に360で割るか。ともかくこの角度を使って、分割した切れ目のところに違う色で境界線を作るようにした。これでも一応ルーレットは作れる……けど、今回はボツ」
妹「なんでまた」
「ここから、各領域に色つけようと思うと、1つのマテリアルで全部塗るのは面倒。マテリアルには配列とかがないから、色の指定に、"color1"、"color2"、"color3"とか、そういう変数をたくさん作らないといけないし、予定の数以上に分割もできない。プロシージャルっぽくない」
妹「全部白でもいいのでは?」
「ルーレットの機能的にはそうだけど、輪郭線も扇形だから区切りとして微妙に変という問題もあるし、せっかくだからもう少し工夫してみる」

「で、完成したのが扇形マテリアル。正方形だけど、扇形にカットされて表示される」


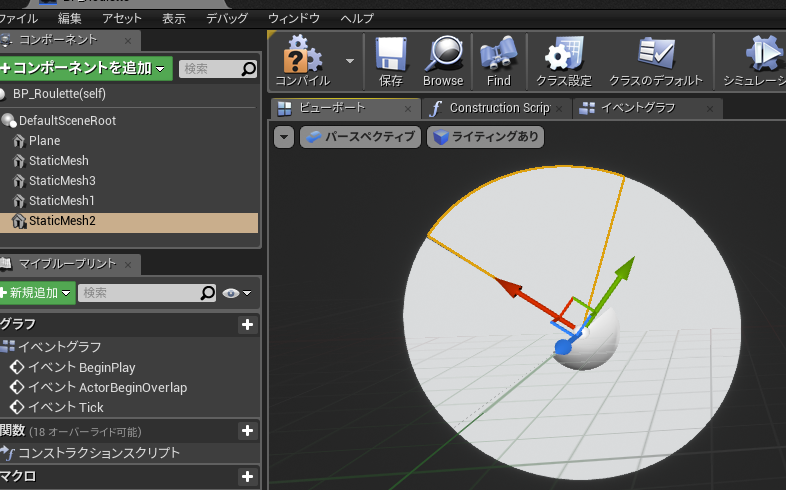
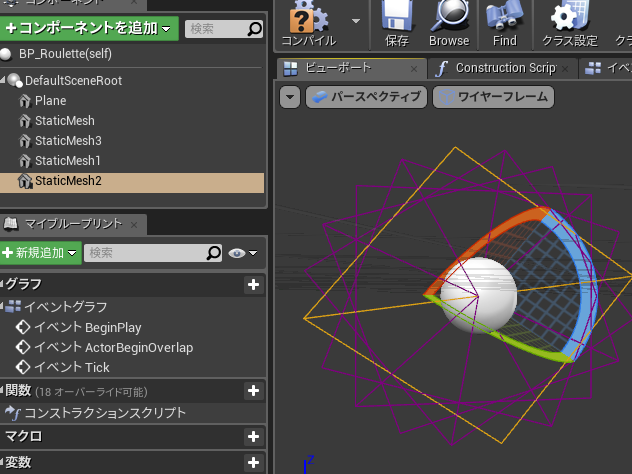
「で、扇形マテリアルを貼った正方形を5枚、角度を72度ずつ回転させて、ずらして表示させると、こういう感じに円になる。でもそれぞれ別のメッシュだから、色を変えたりというとかもやりやすい。次はその色を変えるところをやる予定」