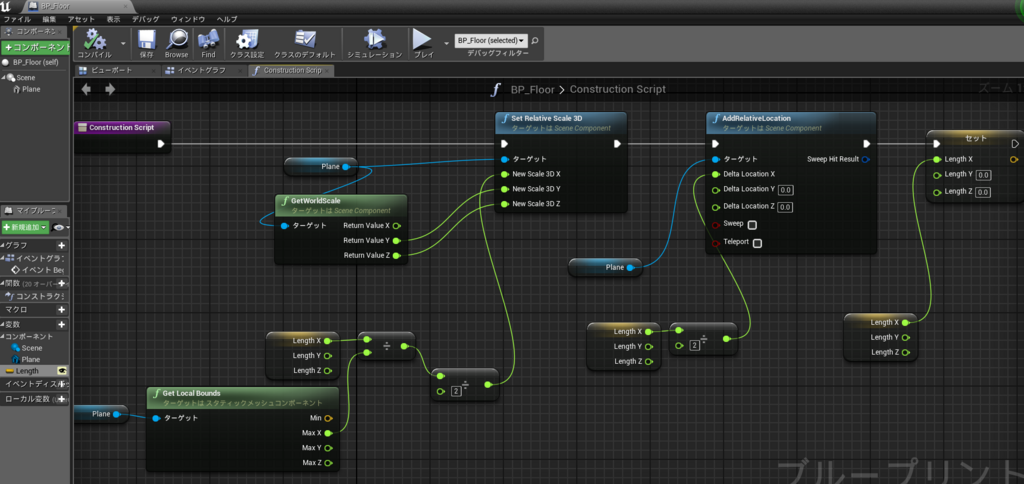
プロシージャルな足場

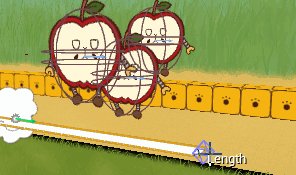
妹「こういうのを、プロシージャルに作れるようにしたんじゃよ」
「これは何なの?」
妹「地面みたいなものなんだけど、なんというかね、普通に見えてる床とは別に、本当の床が置いてあるんだよ。見えないけどコリジョンのある。これを小さい床をいっぱいくっつけて作るの面倒だし、伸びるようにした」
「BSPブラシとかは?」
妹「それだと動作がよくわかんないというか、ちゃんとアクターとして扱えるやつの方がいいような気がする。色々追加したい物もあるし」
妹「このチュートリアルでやったのが使えるんじゃないかなと思って、使えそうだった。もうちょっと調整したいところはあるけど」

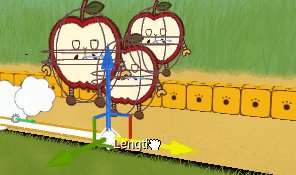
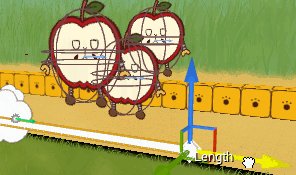
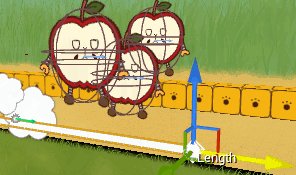
妹「今のところはこんな感じ。横にしか伸びないようにするとか、変な風にならないように制限をかけている。ところでこの長さを設定する変数を、Lengthってしてるんだけど、これってWidthの方がいいのかな?」
「うーん、この場合はLengthでいいんじゃないかな」

「Widthだとイメージ的にここの長さのことを言ってるような気がする。これを道と考えると、それを人が横から見てたとしても、道の幅はここの長さになるわけで」
妹「そういうものかな」
「とはいってもアセットとして売るわけでもないし、あとで自分がわかる範囲で、好きな変数名でいいと思うけど」
妹「本当にしたい名前は"長さ"なんだけど、そうやって日本語使うと色々面倒くさいことが起こるから……」
UE4の新しいチュートリアルビデオがVimeoにある

Unreal Engine | Video Tutorials
妹「昔チュートリアルで作ったやつを参考にしようと思って、動画を探してたんだけど。なんかビデオが変わってるような? 内容が手元にあるデータと違うし、場所もVimeoという知らない場所に」
「たしかに変わってるかも。Youtubeのやつはあるけど、チュートリアル用のはちょっと古いのしかない」
妹「わたしが作った時はYoutubeで見たような気がする。Youtubeはやめたのかな?」
「そういうわけではなさそう。先月やってたGDCの動画とかは新しいのがでてるし。ただVimeoの方が表示速度が速いとか、見終わったあとに変な動画に飛ばされないとかで、チュートリアル向きだと判断したのかも」
妹「新しいのも見てみたんだけど、字幕が出ないんだよね。英語でも字幕無しよりはだいぶわかりやすいんだけど。ボタンが見あたらない」
「字幕……は、なさそうだね。Youtubeでは音声を自動的に字幕にしたり、翻訳したりする機能があるけど、Vimeoにはそういうのはないから」
妹「やっぱりないのか。わたしの都合ではYoutubeの方が便利だった」
「そこらへんは作業の様子を見ながら勘で。エディタの設定も英語しといた方が合わせやすいかも」
マテリアルでワカメを動かす⑥ 昆布とグラデーション

昆布とゆかいな仲間たち
imoue.hatenablog.com
の続きといえば続き

妹「昆布の絵を書いたので、昆布があたかも昆布のようになった!」
「陸に生えてるの?」
妹「そういうわけではない。そして根本をゆらさないようにする部分を、GeneratedBandじゃなくて、LinearGradientでやる方がいいかなと思ったんだけど、上下を逆さまにするのに苦労して………」
「1から引けばいいのでは?」
妹「えっ……そう、なのかな? そうなってるなあ……じゃあこんなにノード要らなかったかあ。たしか1から引くOneMinusというやつがあったはずで……よし改良した」

「これは今までのと、どういう風に違うの?」
妹「根本の方が0だから動かないっていうのは同じなんだけど、グラデーションのかかり具合をもう少し好きに調整したかった。こうやってからSmoothCurveというので調整してみた。かなりよくなったはず。でも細かいところの計算がよくわかんなくて、PrintStringしたいけど、それやると大変なことになるよなあ……と」
「それはまあ、ピクセルごとに実行するから、小さいテクスチャでも1秒間に何万回とかあるから」
妹「やっぱり大変だった。プレビューで見てわかるやつはいいんだけど、そうでもないやつもあって」
「こういうのもあるけどピクセルごとの計算には使えないから、TexCoordの代わりに固定の数字をつないで、0 とか 0.5 とか 1.0 とかに設定して、それぞれのケースについてどうなるか確認したり」