AnimeEffectsを使ったアニメーション(4) 秒間60フレーム固定の仕組み


「AnimeEffectsはフレームレートの扱いでも、一風変わった仕様になってる。編集中にフレームレートを設定する場所がなく、60ということで全ての話が進んでいく。そして最後の保存の段階で初めて聞かれる」
妹「カクカクしてるやつがフレームレート低い方?」
「低い方。秒間5フレームぐらいのやつ。この2つはどっちも同じ設定で作ってて、ただ保存のタイミングで設定を変えただけ。でも同じテンポのアニメになる。Live2Dもそんな感じではあるけど、でも編集中のフレームレートは初期値が30で、あとで変更も出来る」

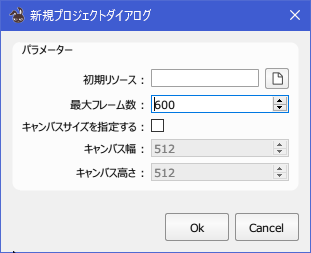
「AnimeEffectsの場合、編集の段階で変わるのはアニメーションの総フレーム数のところ。60フレームだから、60で1秒、120で2秒間のアニメになる。新規作成の時と、あと途中でも変えられる」

「あとは問答無用で1秒間60コマということになる。これは精密なアニメを作りたい時にはちょっと困る。例えば秒間24フレームのアニメにしたいと思った場合、60を割り切れないから。前後のキーフレームから計算して2.5フレーム目ではこの絵みたいな感じで保存されてるんだと思う」
妹「割り切れなくてもアニメにはなるんだ」
「なった。これも用途の問題で、ゲームの歩行グラフィックとかだったら困るだろうとは思うんだけど、今回の用にバケツからあざらしみたいなのが出てくるアニメだとあんまり気にしなくてもいい。むしろそこで悩まなくていいという点にメリットを感じる。妹も絵を描く時にサイズどうしたらいいか困ってたでしょ?」
妹「今もちょくちょく困ってるけど。画面のサイズもパソコンによって違うっていうし」
「フレームレートもそのへん厄介で、作ってみないとよくわからないし、後から編集用フレームレート変えるのは大変。保存の時と違って、割り切れない場合に中間で済ませられなくて、2.5の位置にあるべきキーフレームは2か3に配置するしかない。もうめんどくさいから60でいいじゃないかっていう割り切りが、ソフトの用途にマッチしてる」