2D的な波のマテリアル・適度に上下に動かす①

「昨日のやつの続きだけど、ちょっとマテリアルを改造して、上下に動くようにしてみた。波の画像の上の方は透明だから、ある程度までは上に動かしても、波がはみでないし、下にもループしてこない」
妹「たしかに上下には動いてるけど、これだと下の方が透明になってない?」
「なってる。そこは固定の青い画像を置いといてもいいんだけど、それだともうちょっとこった絵にした時にこまる。その点はいい方法がわかったので明日やるとして、今日はとりあえず上下の動きの説明」

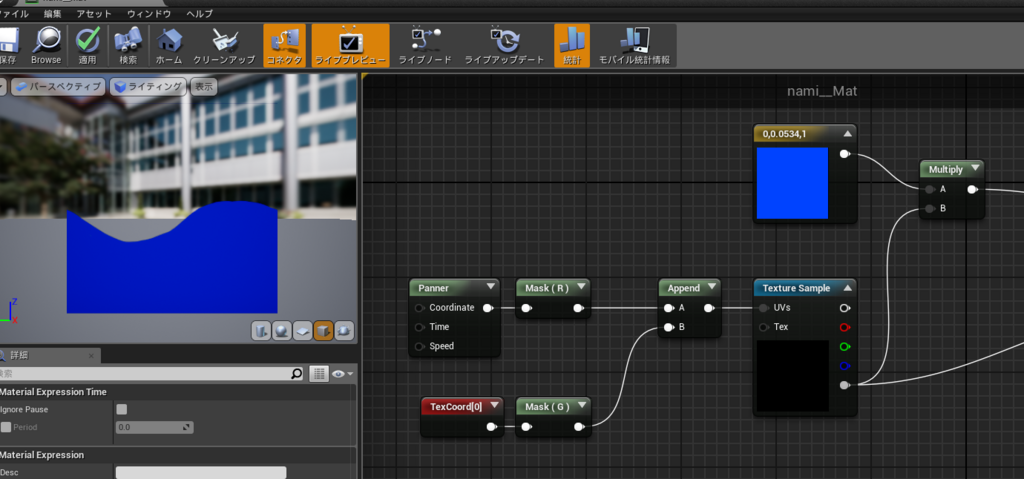
Pannerの代わりにTextureCoordinateをつなぐと、動かない状態になる

BitMaskで横(R)と縦(G)の分離をして、別々のFloatとして計算して、あとでAppendでFloat2に戻す
(上から順に横・縦の順番でAppendする)

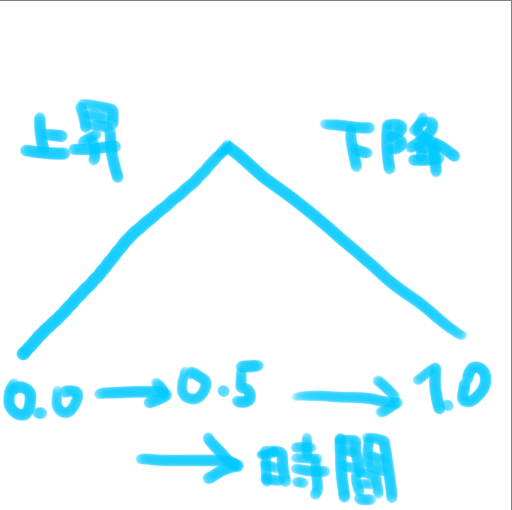
0.4%ほど上昇した時点で一番下まで戻る。繰り返し
あと、よく考えたらTextureCoordinate使わなくてもいいことに気付いた
Pannerの縦の動きを0にしておいて、数字をそこからもってくる

今日の完成形。
だんだん上に動いていって、だんだん下に戻ってくる
「まず今回のテクスチャの場合、上に40%ほど動かしても、波が上からはみ出ないというのがわかった。下方向にはちょっとでもずらすと上に青い帯が出ちゃうか。ということで、周期的に上方向に0.0~0.4動かすという仕組みにした。計算的としては、本来のテクスチャの座標にその分足せばいい」
妹「Pannerは使わないの?」
「今回の場合、横方向の動きはいいけど、縦に使うとどうしても一方通行の動きになって往復してくれない。もっといいノードがあるかもしれないけど、とりあえずTimeノードが時間に応じて変わるから、それを利用して動かす仕組みにした。これだと直線的に動くから、あまりかっこよくはないんだけど」

「Timeにはゲーム開始時点からの経過秒数が入る。その秒数を割った余りを使うことで、一定周期で動かすというわりとよくある仕組み」
妹「横はあんなに簡単だったのに、縦はむずかしい……」
「Pannerノードと似たようなことを自力でやる必要があるからね。本当はもっとカーブをえがくように、途中で加速したり減速したりした方が見た目がいいけど、タイムライン系のノードがマテリアルでは使えなかった。ブループリントからパラメータを渡すか、テクスチャに埋め込んでしまうか、何かしらの工夫が必要」