Paper2D用のマテリアルを作る(1) まずはコピーして基本構造の調査
「ゲーム作りの途中なんだけど、2~3日ほど脱線して、マテリアル作りをやろうと思う。」
妹「色違いのやつ?」
「それもあるんだけど、ダメージエフェクトとかチャージとかみたいな処理でも、自作マテリアルは要りそうな気がするから、ここで一通り調べとこうと思う」

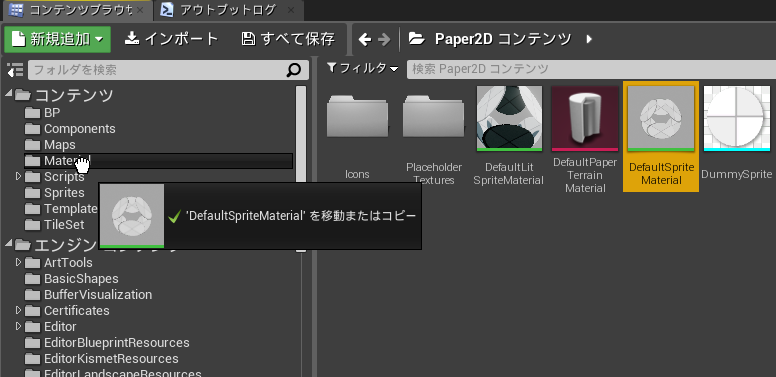
「まず普段はどういうマテリアルを使ってるのかというのを調べる。他の種類のアセットと同じように、虫眼鏡ボタンを押すと、対象のアセットがコンテンツブラウザで表示されるから、そこから辿っていく」


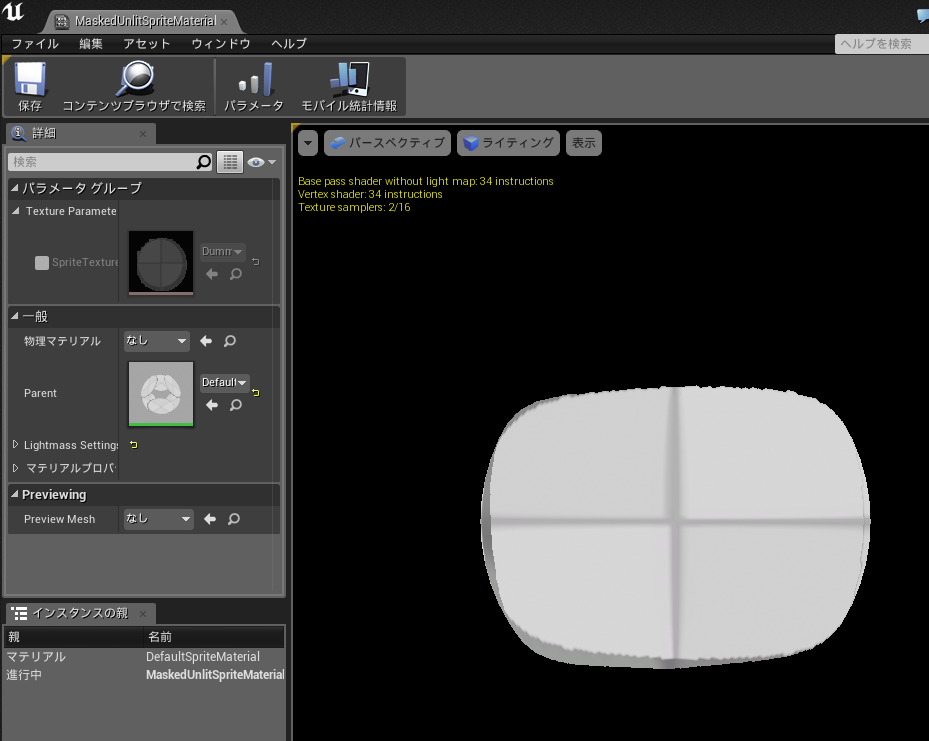
「最初に出てくるMaskedSpriteMaterialは、マテリアルインスタンスだから、これを見ても詳しい構造はわからない。その元になったマテリアルはDefaultSpriteMaterialが一番重要。これをプロジェクトにコピーして調査していく。コピーしてからやる理由は、プラグインやエンジンの中身でノードを繋ぎ変えたり色々すると、他のプロジェクトにも影響が出ちゃうから。あとアップデートで消えたりするのも困る」

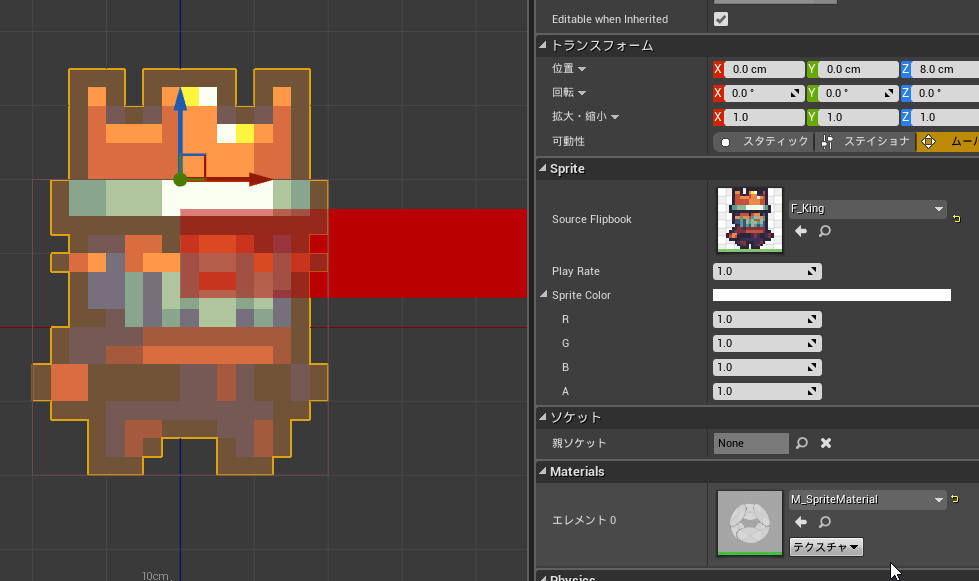
「コピーしたマテリアルはとりあえず区別出来るように名前を変えて、スプライトのマテリアルをこれに変更してみる。ちゃんと表示されてるので、コピーが上手くいって、構造がちゃんとしてればオリジナルマテリアルも使えそうだということがわかる」

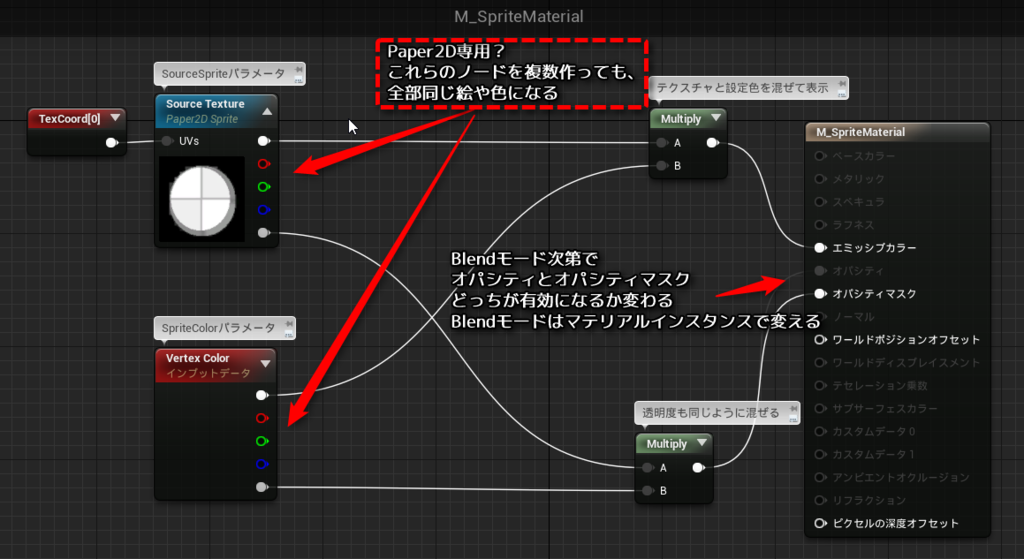
「これが中身。コメントを入れてあるけど、基本的にはシンプルな仕組み。SourceSpriteとSpriteColorを混ぜてるだけ。ただスプライトと色を設定するところがPaper2D専用ノードになってる。3D用のマテリアルでスプライトが上手く表示出来なかったり、3Dモデルで2D用マテリアルを使うと変になるのはこれが理由みたい」
妹「SpriteStudioもこれ使ってるの?」
「あれはまた別のやつ。あっちはあんまりマテリアルを色々改造して対応はできなかったと思うけど、かわりにSpriteStudioで作った演出が使える。Paper2Dの場合はそういうのないからマテリアルでやるしかない」