SubstancePainterでのレイヤ構成を維持しつつUE4で読み込む

「途中スマホを買ったり歯が痛かったりしてテンション下がってたから手間取ったけど、ようやくドーナツをUE4で読み込むことができた」
妹「なんか前に作ってたやつだよね」
「そう。SubstancePainterではちゃんと表示できてても、UE4にもってくるのが目的だったから。そういう場合、通常はテクスチャのエクスポートというのをする。それをUE4側でマテリアルにくっつける」
妹「それでいいのでは?」
「表示するだけならいいけど、その場合、作業中のレイヤとかはいったんなくなってしまう。色とかメタリックとか法線マップとか、それぞれ1枚ずつの画像になるから」
妹「通常じゃない場合はどうするの?」
「SubstancePainterで作業してたsppファイルをそのまま読み込む。そうするとレイヤはそのままだから、その状態でLiveLInkさせれば、元のレイヤのまま塗り直せる。ただそれがなんかエラーとか色々でてうまくいかず、ツイッターでそんな話をもにゃもにゃとしていたら有力な情報を教えてもらえた」
UE4のクラッシュはよくありまして、自分の方でのクラッシュの原因はインポートしたFBXにWorldGridMaterialが割り当たっている状態でSend to SSPを行うと確定で落ちる感じです。UE4.20で試してみましたがやはり落ちました。
— まる (@dlab_maru) December 27, 2018
「sppの上書きが失敗したのかと思ってたけど、まさかマテリアルが設定されてないからクラッシュしてたとは思わなかった。今回Blender上ではマテリアルなんにも作ってなかったから、UE4上で適当なマテリアルを作って割り当てたけど、それで上手くいくようになった」

「まず、SubstancePainterで塗ってる時点で、(Blenderからエクスポートした)FBXファイルと、塗った色とかを保存してあるSPPファイルの2つがある。同じFBXをUE4にインポートすると、同じSPPファイルが使えるようになる」
妹「コンテンツブラウザに入れたらいいのかな」
「それができたら良いんだけど、SPPファイルはコンテンツブラウザから見えない場所にある。エクスプローラで開かないと見えない。コンテンツフォルダ内の適当なフォルダを右クリックすればエクスプローラで開けるはず」

「通常のアセットはContentフォルダにあるけど、SPPファイルは.spというフォルダにある。一度SubstancePainterとLiveLInkさせると対応したSPPファイルができる。先日ドーナツを塗ってた時に、このレイヤ情報とかどこに保存されてるんだろうなあ、と思ったわけだけど、テクスチャファイルとは別に、この.spフォルダに元データがあったからだった。そんなわけで、ここにSubstancePainterで塗ってた時のSPPファイルを上書きする」
妹「んー、でもそれってどうなるの? コンテンツフォルダの中は一緒だよね? また新しいSPPファイルができちゃうのでは」
「SPPファイルがなければ作るけど、そこにあった場合は信用してくれるから。こっちがすり替えたとは思わない。LiveLinkすればコンテンツフォルダ内のテクスチャも新しいのに書き換わる。普通にSubstancePainterで大幅に塗り直しがあったんだなあ、としか思われてない」
妹「ちょっとめんどくさいね」
「たくさんのテクスチャをインポートして、それをマテリアルブループリントで設定してってやるよりは簡単だと思う。ただSubstancePainterのLiveLinkプラグインは、必要に応じてファイルをどんどん作るので、ごちゃごちゃする欠点はある。名前とかも自動生成だし、テクスチャを別フォルダにとかできなさそう。LiveLinkで塗るならメッシュごとに別フォルダにしておくのが管理しやすいかなと思う」
Epic Games Storeがあらわれた
「そういえばEpic Games Storeというのが出来てるんだけど」
妹「あー、なんかそんなニュース見たよ。UE4で作ったゲームを出すとお得とか?」
「特にUE4だからお得というわけでもなくて、Unityとかで作ってても作者の取り分は同じだけど、UE4特有の5%のライセンス料というのが要らなくなるから。それなりに売れないとライセンス料はかからないけど」
妹「Unityだと5%じゃなくて何%なの?」
「Unityの場合そういう方式じゃないんだよ。その代わりにゲームを始める時にUnityってロゴが出るか、もしくは年間契約でお金を払うかんじになってる」
妹「手数料が安いのはいいよね。でも何かデメリットは?」
「まだ一般向けの審査が始まってないからゲームを出せない」
妹「それはだいぶデメリットですね……」
「まあそのへんはそのうち整備されてくると思うけど。今のところは販売されてるゲームはそんなに多くないけど、2週間にゲームを無料でプレゼントという企画があってる」
妹「大盤振る舞いだけど、大丈夫なのかな?」
「Epic的にもストアが流行ってくれないと困ると思うんだよね。Epic自体のゲームを売る時に、手数料を払わなくていいのがメリットだけど、みんながこのストアを使ってくれないと意味がない。そのための宣伝費だし、それでEpic Games Storeを使う人が増えたら元は取れるんだと思う」

「今無料なのは、SUBNAUTICAという、FPSっぽいゲームだけど、海の中がメインなのが特色。VR対応だけど、別になくても遊べるみたいな」

「中華フォントっぽいけど、音声には日本語の字幕がついてるし。ポッドの中の画面も日本語だから、tちゃんと遊べそう。まあ、この文字を読んでる間に燃えて死んじゃったけど」
※追記
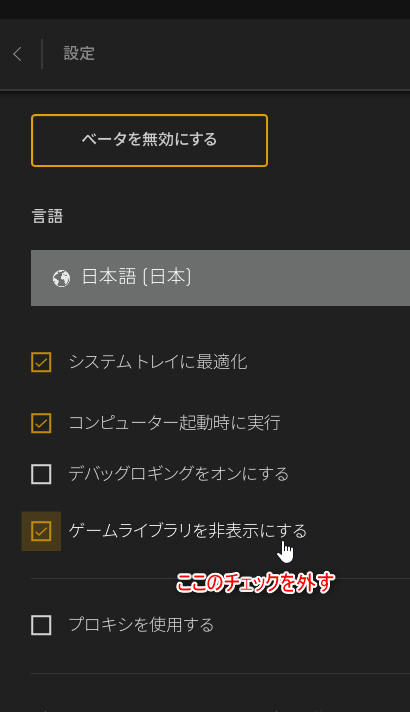
「かんじんなことを書くのを忘れてた。EPic Games Storeで買ったり無料配布されたりしたゲームっていうのは、いつもUE4で使ってるEpicのランチャーから起動するようになってる。ところが最初はゲームが出てこなかった」

「ここにチェックが入ってると、ゲーム系のメニューが非表示になるので、ゲームが起動できなくなる。最初からこうなってたのか、自分でチェック入れたのか思い出せないけど。こうなってる人はチェックを外す」

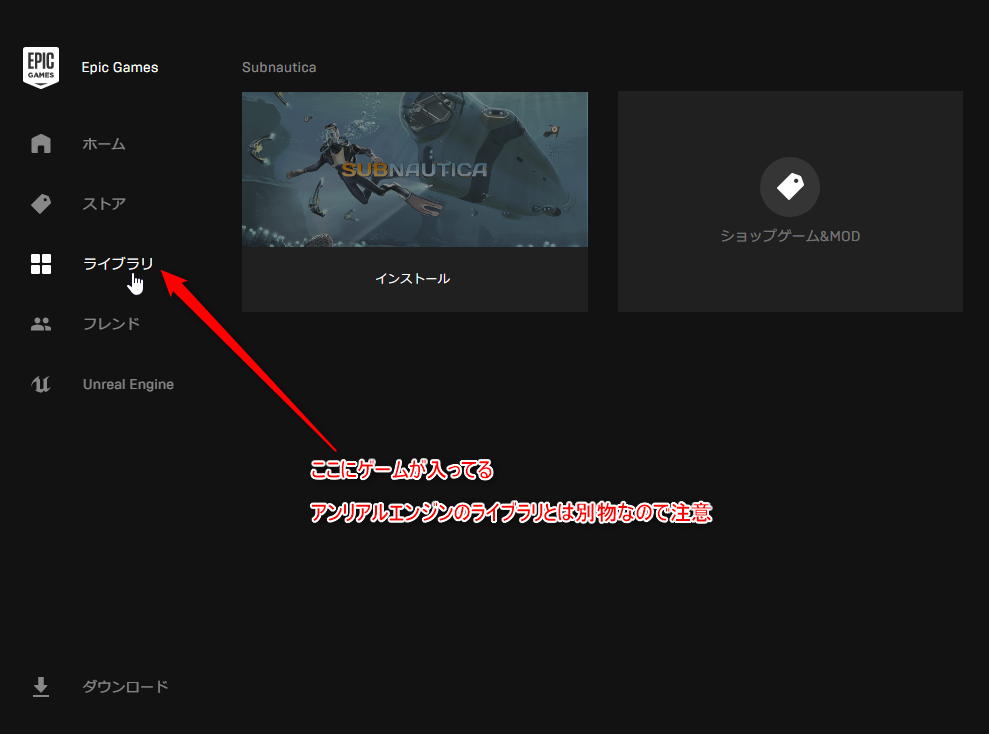
「そうすると右側にライブラリというのが出てくる」
妹「ライブラリって、こうUE4のプロジェクトとかアセットとかあるとこじゃないの?」
「それはそれで別にあって、右側でUnrealEngineを選んだあと、右上の方に出てくるボタンを押すと出てくるやつ。でも左側に出てくるのは、ゲームとかなんとかのやつ」
SustancePainterによるドーナツ作り

ドーナツとの戦いの歴史
imoue.hatenablog.com
imoue.hatenablog.com
妹「またドーナツ作り始めてる……」
「ドーナツとのつらく厳しい戦いは終わらないので。今回はSubstancePainterを使って戦うことにする。ただ、これ自体にポリゴンモデルを作る機能はないので、まずはBlenderで土台を作ってから、それをSubstancePainterにもってくる」

妹「これは失敗ですな」
「まずBlender上でスムージング設定してなかったからカクカクのままで。着色を物理ペイントをというのをやってみようとしたんだけど、なんか思ったようにいかず」
妹「物理ペイント?」
「3Dモデルにそってこぼれ落ちる的な。まあこれはちょっと勉強しないとやり方がわかんないので、いったん諦めて再チャレンジ。ちなみにBlenderは練習を兼ねて2.80のβ版を使ってみている」

「ドーナツ写真を見てると、そんなにきっちりしたトーラスではないなあと。光が反射に違和感がある。断面が円じゃなくてもうちょい四角よりというか。なので、プロシージャル編集で下方向に移動させて調整。念のためすこしポリゴン数も増やして、スムージングをかける」

「あとで色の塗り替えがしやすいように、塗りつぶしレイヤーでピンク一色のレイヤを作って、マスクでくりぬいていく感じにした。塗った部分は色だけじゃなく高さを増やす設定だから」
妹「なんかボコボコしてるね」
「ちょっと塗り残しがあった。高さ表現が効いてるのは確認できた」

「ドーナツ部分とアイシング部分で高さが違うのは当然として、アイシング部分自体にも高さの変化が欲しいと思ったので、もう1枚レイヤを追加。この時点でアイシングをレイヤーフォルダに入れて、レイヤーにあったマスクをフォルダの方にコピーして使用」
妹「たしかに立体感はあるね。何かを塗ったくったような。塗り残しはそのままだけど」
「そこはアイシング用のマスクがかかってる部分だから。マスクがかかってないと、うっかりはみ出した時にドーナツの生地が盛り上がってしまうので。生地自体に変化をつけるにしても、別レイヤでやった方がわかりやすい気がする」

「砂糖がかかってる感を出したかったから、白いレイヤをうっすらかぶせて、濃淡をつけてみた。これはいまいちだったかも」
妹「レイヤを重ねていくあたりはお絵かきソフトっぽいね」

「レイヤとしてはこんな感じ。レイヤが分かれてれば別々に修正できる。あとで色を変えるというのもあるし、模様とか質感とかを加えるにも便利だから。普通に色だけ見るとこんな感じだから、高さ効果が出てる」

「塗りつぶしレイヤーを使ってるから、質感がいまいちだなと思ったら別のマテリアルに変えてもいい」

「例のつぶつぶも、色と高さで表現できる。粒を増やすのはタブレットで短い線を描くだけだし、消すのも簡単。ポリゴンも増えなくて済む」

「あくまでテクスチャでそういう風に見せてるだけなので、見る角度によっては、変だとバレちゃうんだけど、ゲーム中に登場する小物とかにはこれぐらいでじゅうぶんじゃないかなと思う。なにより作るのが簡単」
妹「簡単なんだ」
「若干操作に慣れる必要はあるけど、ポリゴンを一度操作すると、元に戻したり違う風にするの大変だけど、レイヤを消せばなかったことに出来るし・元の形がシンプルだから、マテリアルを変えるだけですぐ違う味にチェンジもできそう」